本帖最后由 老虎会游泳 于 2018-5-29 10:17 编辑
PageSpeed是nginx的的一个功能模块,由谷歌开发维护。主要的功能是针对前端页面而进行服务器端的优化,对前端设计人员来说,可以省去优化CSS,JS以及图片的过程.ngx_pagespeed对nginx的自身负载能力的提升基本是看不到的,甚至会因为进行服务器端的优化而使系统增加负载;但从减少客户请求数的角度去看,牺牲部分服务器性能还是值得的.ngx_pagespeed模块的主要功能如下:
图像优化:剥离元数据,动态调整,重新压缩 CSS和JavaScript的压缩,合并,级联,内联 小资源内联 推迟图像和JavaScript的加载 对HTML重写,压缩空格,去除注释等 提升缓存周期
教程开始: 服务器环境为:centos7.4 +宝塔5.8.7 + nginx1.14版本,网站为织梦的一个临时测试站点
1: 备份nginx
#cd /www/server/nginx/sbin/nginx
#cp nginx nginx.bak
下载PageSpeed编译源码
#cd /root/
#bash <(curl -f -L -sS https://ngxpagespeed.com/install)\ --nginx-version latest
(偷懒,直接用谷歌给出的这条一键安装编译的PageSpeed命令下载编译所需的文件并部署所需环境,出现第一个需要你按回车的时候按CTRL + C停止,然后回来根目录即可看到下载完成的编译源码)
2: 查看当前nginx的加载所的模块,在编译加载的PageSpeed模块的时候仍需加载这些模块(下面的路径是宝塔默认的nginx的路径,其他面板请自行更改路径)
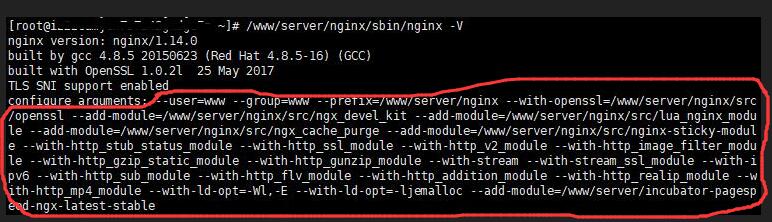
#/www/server/nginx/sbin/nginx -V

3:宝塔安装nginx的之后,源码路径在www/server/nginx/src目录内,直接进入编译即可,没有nginx的源码请自行下载对应自己的版本
# cd /www/server/nginx/src
#./configure(这里有一个空格) +上图红圈中-V命令查到的nginx当前加载的模块 --add-module=/root/incubator-pagespeed-ngx-latest-stable(add-module前面是两个 - 号,后面是刚才下载的pagespeed模块路径)
#make4:编译完成
#rm -rf /usr/local/nginx/sbin/nginx
#cp objs /nginx/usr/local/nginx/sbin/
#service nginx restart
重启nginx的后至此编译替换nginx的步骤完成
下面是配置的PageSpeed的规则。
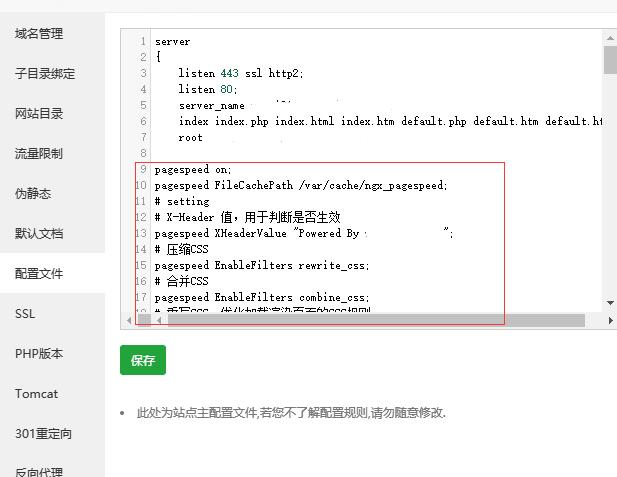
宝塔面板配置在单网站配置内

下面是我用的pagespeed配置,缓存路径为/var/cache/ngx_pagespeed,手动刷新缓存可以删掉这个目录然后重启nginx:
pagespeed on;
pagespeed FileCachePath /var/cache/ngx_pagespeed;
# setting
# X-Header 值,用于判断是否生效
pagespeed XHeaderValue "Powered By www.xxx.com";
# 压缩CSS
pagespeed EnableFilters rewrite_css;
# 合并CSS
pagespeed EnableFilters combine_css;
# 重写CSS,优化加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
# google字体直接写入html 目的是减少浏览器请求和DNS查询
pagespeed EnableFilters inline_google_font_css;
# 压缩js
pagespeed EnableFilters rewrite_javascript;
# 合并js
pagespeed EnableFilters combine_javascript;
# 重置 http Vary 头
pagespeed RespectVary on;
# html字符转小写
pagespeed LowercaseHtmlNames on;
# 开启 https
pagespeed FetchHttps enable,allow_self_signed,allow_unknown_certificate_authority,allow_certificate_not_yet_valid;(2018.5.5更新,之前的配置在https的站点不是完全生效)
# 过滤规则
pagespeed RewriteLevel PassThrough;
# 移除 html 空白
pagespeed EnableFilters collapse_whitespace;
# 移除 html 注释
pagespeed EnableFilters remove_comments;
# DNS 预加载
pagespeed EnableFilters insert_dns_prefetch;
# 优化内嵌样式属性
pagespeed EnableFilters rewrite_style_attributes;
# 压缩图片
pagespeed EnableFilters rewrite_images;
# 不加载显示区域以外的图片
pagespeed LazyloadImagesAfterOnload off;
# 图片预加载
pagespeed EnableFilters inline_preview_images;
# 移动端图片自适应重置
pagespeed EnableFilters resize_mobile_images;
# 图片延迟加载
pagespeed EnableFilters lazyload_images;
# 雪碧图片,图标很多的时候很有用
pagespeed EnableFilters sprite_images;
# 扩展缓存 改善页面资源的可缓存性
pagespeed EnableFilters extend_cache;
pagespeed EnableFilters combine_javascript;
pagespeed XHeaderValue "Powered By ngx_pagespeed";
pagespeed SupportNoScriptEnabled false;
# filters
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters remove_comments,collapse_whitespace;
# admin直接访问 <域名>/pagespeed_admin 就可以打开管理员界面了。
pagespeed Statistics on;
pagespeed StatisticsLogging off;
pagespeed LogDir /var/log/pagespeed;
pagespeed AdminPath /pagespeed_admin;
# Configuring the File Cache
pagespeed FileCacheSizeKb 1024000; # 1GB
pagespeed FileCacheCleanIntervalMs 3600000; # 1h
pagespeed FileCacheInodeLimit 500000;
# Configuring the in-memory LRU Cache
pagespeed LRUCacheKbPerProcess 1024;
pagespeed LRUCacheByteLimit 16384;
pagespeed HttpCacheCompressionLevel 3;
pagespeed EnableCachePurge on;
| 